こんにちは。
ラボメンナンバー01のかんざきこーじです。
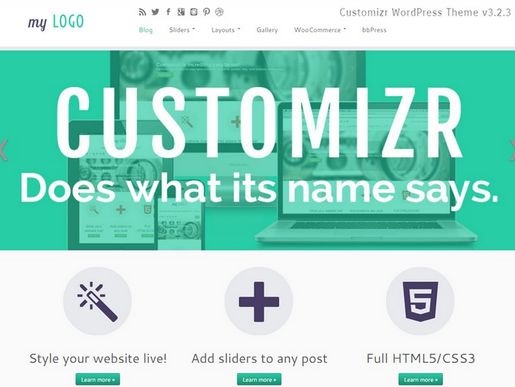
今回はWordpressのテーマ「Customizr」を紹介します。
このCustmizrという無料テーマを利用することで簡単に見栄えの良いサイトを作ることができちゃいます。
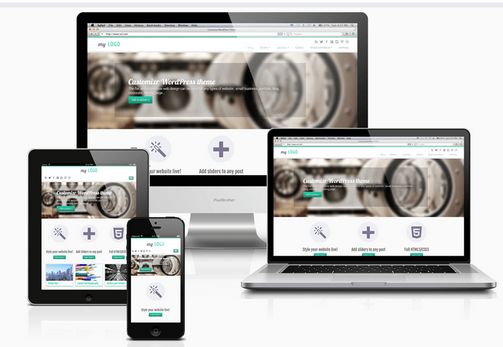
もちろんレスポンシブ対応ですよ。

なにを隠そうこのページもCustomizrを利用して作っています。
TOPページにスライドショーを追加して、固定ページを追加して、ワードプレスの管理画面からテーマのカスタマイズをちょこちょこっとしただけで作れちゃいました。
もともとテーマのデザインセンスもよいので(好みあると思いますが自分は好きです)
特にCSSのカスタマイズする必要もありません。
あっ、もちろん既視感のないサイトを作りたいのであればCSSでデザインを修正してくださいね。
このテーマのポイントは次の3つです
- ワードプレス管理画面から細かいカスタマイズが可能
- レスポンシブ対応
- デザインがカッコいい
それぞれの特徴を以下で解説します。
■Customizrは細かいカスタマイズが可能
このCustomizrというテーマは名前の通り、カスタマイズ性に優れています。
かなり細かいところまでワードプレスの管理画面上から設定することができるのです。
具体的に見て行きましょう。
■Customizrはレスポンシブ対応
これは説明するまでもありませんが標準でレスポンシブ対応しています。
レスポンシブが何か分からない方のために解説しておきますね。
レスポンシブ対応とはアクセスする端末に応じて表示内容を最適化して表示することを指します。

例えばホームページのヘッダー画像に1000*300という大き目の画像を使っているとします。
この場合、PCから閲覧する場合は画面が大きいため表示上問題になることはないのですが、
スマホから見た場合は画像が大きすぎて画面に入りきりません。
そのためユーザーにとってはスマホから閲覧した場合、非常に見難いサイトとなってしまいます。
レスポンシブ対応しているテーマであれば、特になにもしなくても端末の画面の大きさに最適化されたページを表示することができます。
今の時代はレスポンシブ対応が必須です。
正確にいうとスマホ対応したサイトを作るのが必須です。
何故なら天下のGOOGLE先生が2015年の4月21日からスマホ対応サイトをモバイル検索結果で優遇するアルゴリズムが適用開始したからです。
検索エンジンで上位表示を目指すのであればスマホ対応=レスポンシブ対応が必須となります。
そもそも年々スマホユーザーが増えて、スマホ経由でのアクセスが増えているのでスマホ対応しておかないと話しになりませんね。
以上の理由からレスポンシブ対応は今後必ず必要であり、ワードプレスのテーマ選びの際もレスポンシブ対応しているかどうか?という点は非常に大事になってきます。
今後は必ずレズポンシブ対応しているテーマを選ぶようにしましょう。
■Customizrはデザインがカッコイイ
3つ目の特徴はデザインがカッコイイというなんともわたくし個人の主観的な感想です。
無料のワードプレステーマってたくさんあって凄く嬉しいのですが、いかんせんデザインがカッコイイテーマって少ない。
(あくまでわたしの主観なのであまり気にしないでくださいね。)
そんな中でこのテーマ「Customizr」は初めて見た時にピーンと来たんです。
はい、そうです、デザインセンスいいじゃんかセンサーが反応したんです。
無料テーマではなかなか私のセンサーに反応するものはなく、いつもCSSをカスタマイズしてデザインをいじくっていたのですが、このテーマについてはデフォルトのデザインがモロ自分の好みなのでいうことありません。
以上、特徴を3に絞ってワードプレスの無料テーマ「Customizr」を紹介させていただきました。
コーディング無しにサクッとセンスの良いサイトを作りたい方には本当にオススメのテーマです。
是非ご活用ください。(自分が作ったテーマじゃないのに我が物顔で言ってみました。笑)
以上、KK-LABのラボメンナンバー01のかんざきこーじでした。
ご精読ありがとうございました。
